|
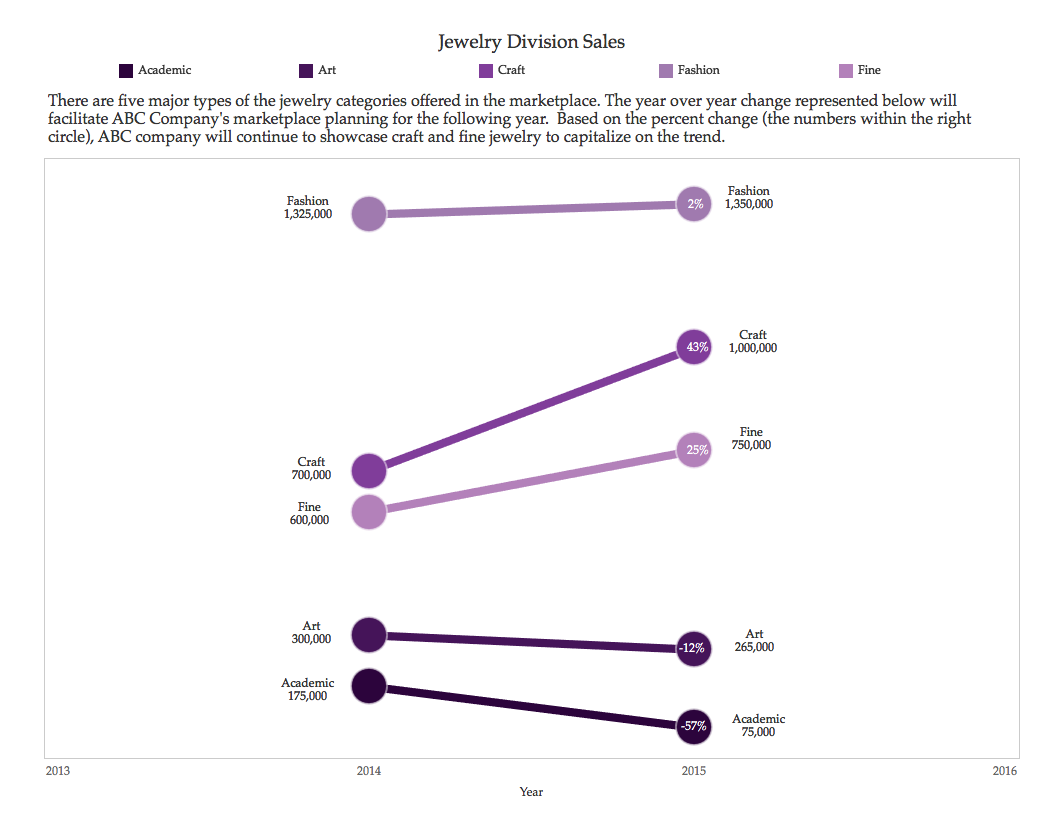
In my article titled "See the Difference with Slopgraphs" which you can read about here, I show the difference between the data and the visual and how much easier it is to see the information. That's the point of data visualization. After I reviewed the data, then I made a decision. I concluded on the next steps on where to focus in my pretend ABC company. That's the part I love; using data viz to make well-informed decisions. But how do I get here? It took a few iterations. In this post, I'll share the major milestones from data to viz with a little text along the way. The Data Lately, I've been making up data to use as I practice sharpening my skills. I do this for two reasons.
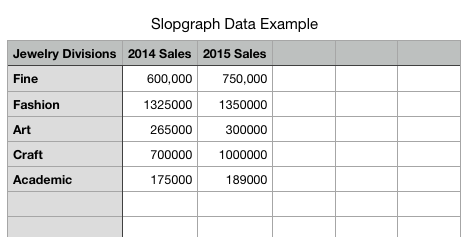
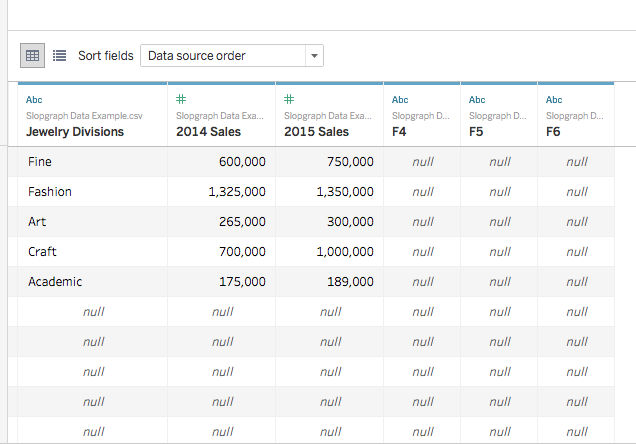
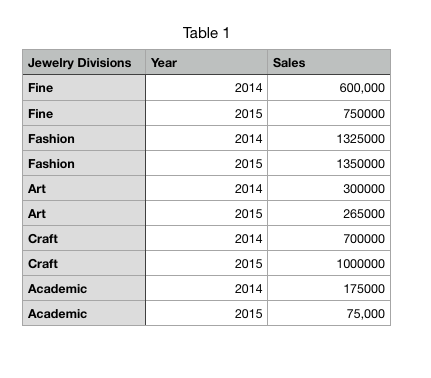
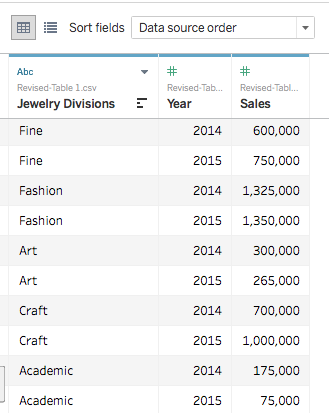
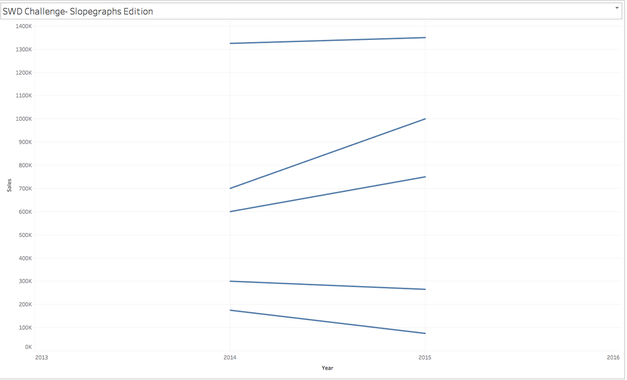
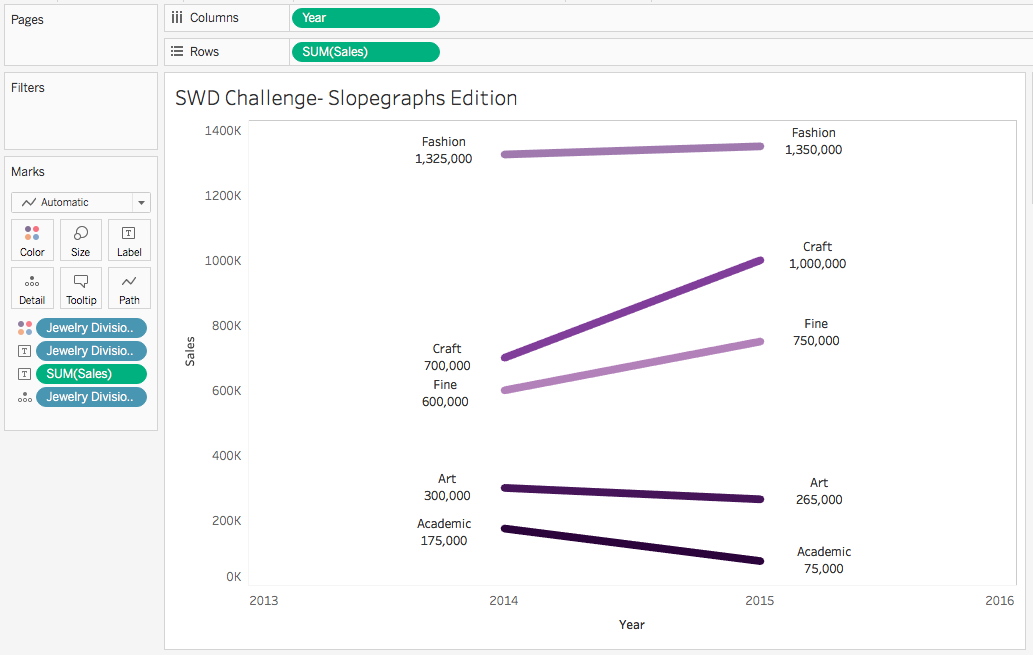
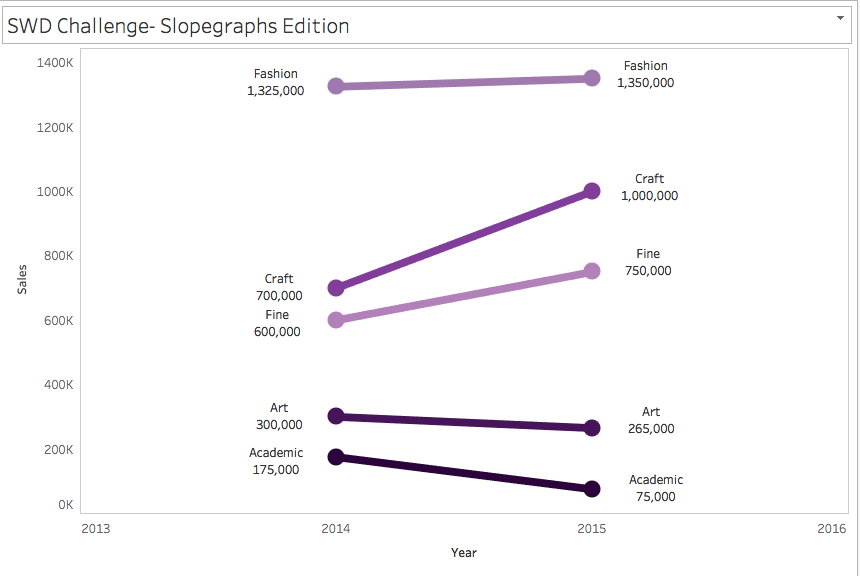
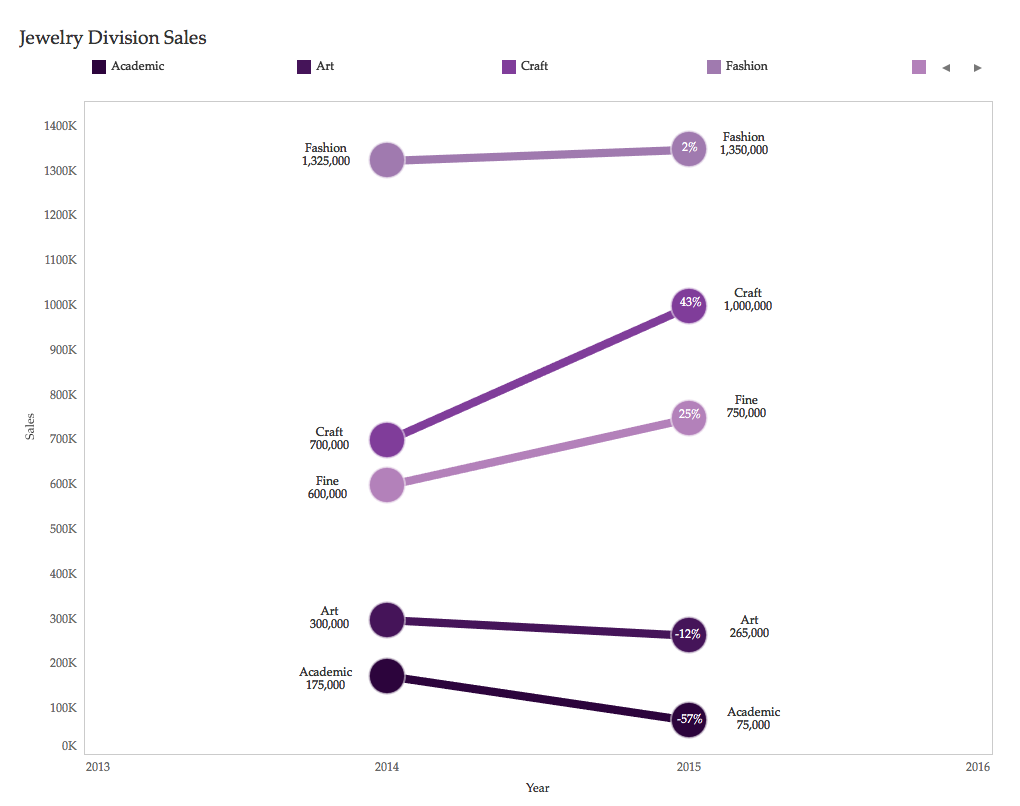
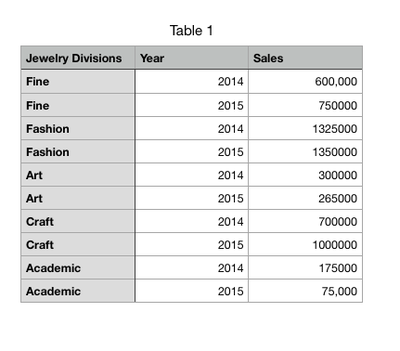
The trouble is, when I go to put this in Tableau (and likely any other BI tool), 2014 and 2015 are separate data items. And in Tableau, they are visualized that way and that's all wrong for what I'm trying to show. You can see what it looks like in Tableau's data source window in the image below. Also note, that I have a lot of nulls? Tableau has read the shaded areas from numbers/csv as columns and rows where data should be, so it brings it over, but because there are no values, I get null. If you run into this, my favorite trick to clean it up is to use data interpreter, it narrows it down to the just the data. Since this was not going to work for me, I fixed my data. To me, this isn't as intuitive, but tall data works. Here's what it looks like in Tableau in the data source window. As mentioned at the start, my goal was to make a slopegraph. When I started to visualize it, this is what the original slopegraph looks liked. I used Ryan Sleeper's tutorial to refresh my memory since it had been awhile since I used this chart type. That's a start, but there is no information on the right side to show what it changed to. So, the next step was to label the lines so that I could see the change. I also changed the color (using colors from my custom Pretty Strong Smart palette), changed the typeface (so it was more jewelry-looking), and changed the size of the lines/slope. You can see what my Tableau canvas looks like in the screenshot below. This meets the requirements of a slopegraph but it didn't feel right. Ryan's tutorial was for a dual-axis slopegraph, which I think looks nicer. Maybe it's just me, but the circles give the slopegraph a finality to it (like punctuation to a sentence). So the next major step was to make this a dual-axis slopegraph. After feeling great about doing a dual-axis slopegraph, my next thought was ,"Why make my audience work for the percent change?" Having worked in retail years ago, it felt like I lived and died by the YoY or percent to plan metric. So I make the circles a bit bigger, labeled them, and then moved the labels to the center(ish) of the circle. I tweeted this out and was pretty happy with my results, which didn't take a lot of time. And then Cole responded and suggested I remove the Y-axis since I have the points labeled. Where is that face-palm emoji? A little detail I didn't think of, but was completely right. Doesn't the picture below look much nicer and cleaner than the one above? If visual analytics is my jam, I wanted to provide a conclusion to go with this data set for the imaginary Board at my imaginary ABC Company. This is just one way where a little text can help supplement the visualization. In this particular case, I also added a little text so that people viewing the visualization for the challenge had a little more context. Retaining the iterations was a great exercise to go back and see the turning points in the visualization. I love how the data has transformed, as recapped below.
0 Comments
Leave a Reply. |
Proudly powered by Weebly













 RSS Feed
RSS Feed